-
0728. JavascriptJavascript 2023. 7. 28. 15:21
Javascript
⭐
전역변수 global : 최상위 레벨(들여쓰기x)에서 정의된 전역변수 ex) x
지역변수 local : { } :중괄호에 의해 한정되는 변수, 해당 블럭 내에서만 쓸 수 있음, 매개변수가 포함됨. ex) y
<script>//최상위레벨(들여쓰기x)에서 정의된 전역변수 xlet x = 10;
function test() {let y = 20;console.log('test 안', x, y);}🖤
life time - 메모리에 할당, 언제 생겨서 언제 사라지는가 - 블럭을 벗어나면 끝나는 지역변수의 life time
access scope - 접근가능한 범위, 언제 어느 범위에서 쓸 수 있는가 존재하는 것들 중 볼 수 있는 게 뭐냐?
function test() {let y = 20;console.log('test 안', x, y);}
test(); <<여기console.log(x, y);test함수는 <<여기에서 return값으로 끝나므로 밑에 console.log에서는 y가 나올 수 없다.

y ❗ 단, let 없이 선언되지 않은 y는 여기저기서 쓰일 수 있다.
function test() {y = 20;console.log('test 안', x, y);}⬆️ y의 값도 도출된다.
변수가 같을 때.
let x = 20; // 전역변수console.log(x); // 전역변수 x 출력
function test() {let x = 10; // 지역변수console.log(x); // 지역변수 x 출력, 전역변수보다 더 구체적이므로.}
test();console.log(x); // 전역변수 x 출력 , test return값 나와서 끝났으니까
전역, 지역, 전역 순서 - swap
백틱을 사용하여 치환해 보자
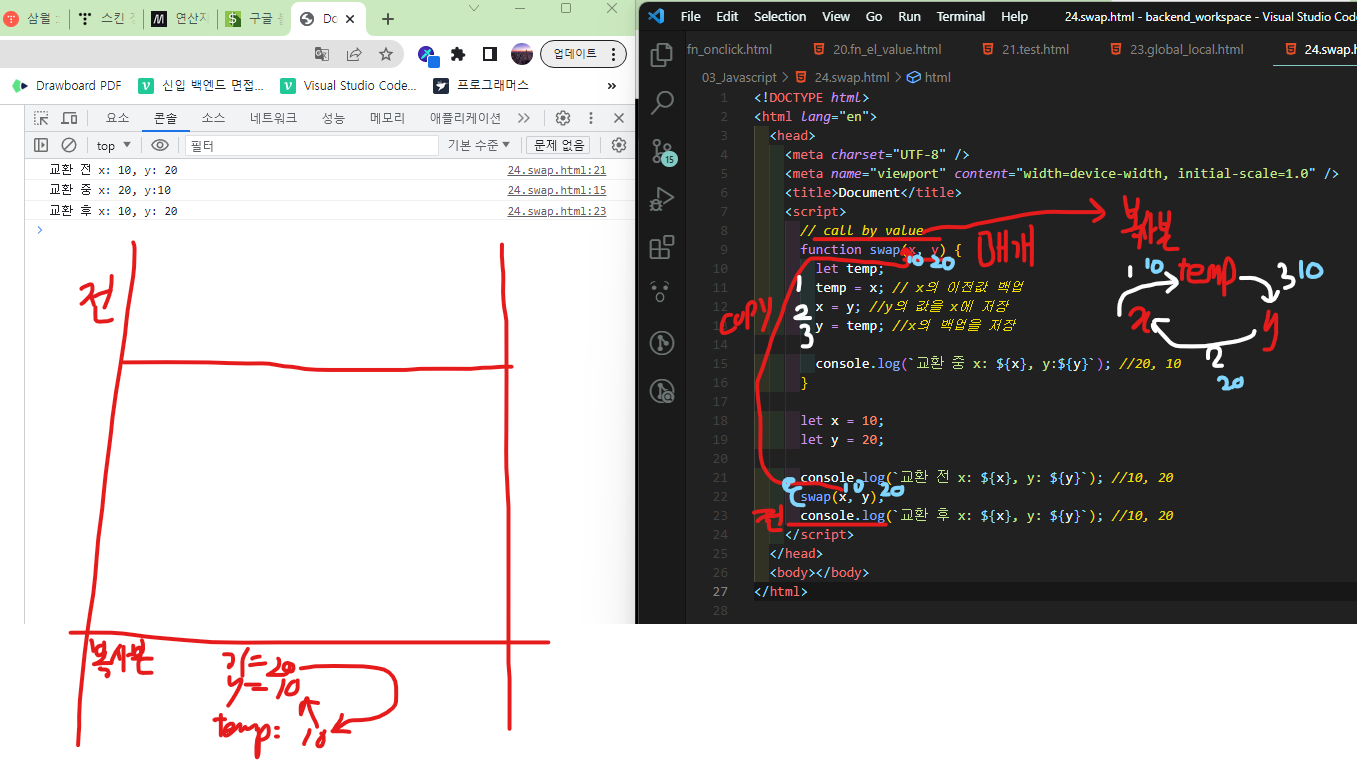
// call by valuefunction swap(x, y) {let temp;temp = x; // x의 이전값 백업x = y; //y의 값을 x에 저장y = temp; //x의 백업을 저장
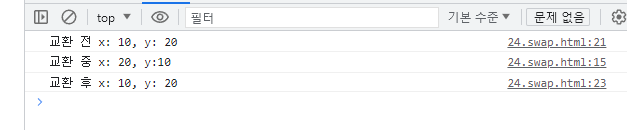
console.log(`교환 중 x: ${x}, y:${y}`); //20, 10}
let x = 10;let y = 20;
console.log(`교환 전 x: ${x}, y: ${y}`); //10, 20swap(x, y);console.log(`교환 후 x: ${x}, y: ${y}`); //10, 20
call by value 는 복사본으로 원본에 영향이 없다는 뜻이다.
교환 중인 함수는 그냥 복사본이라 {}에서의 swap 작업이 이루어짐. (별도의 공간에서 swap!)
추가 설명

1. 10인 x값이 temp로 대입 / 2. 20인 y값이 x로 대입 / 3. 10인 temp값이 y로 대입 22열에서의 함수 swap은 9열로 가서 { }내부의 작업이 이루어진다. 이 작업은 여기서 끝나고,
23열 console.log는 18,19열에서 선언된 x,y로 출력된다.
왜 냐하면, 9열에서의 x.y는 매개변수(=지역변수)이기에 { } 내부 작업만 실행하기에 return 후 끝난다.
변수 개념 ⬇️
더보기매개변수(parameter)란 함수의 정의에서 전달받은 인수를 함수 내부로 전달하기 위해 사용하는 변수를 의미합니다.
인수(argument)란 함수가 호출될 때 함수로 값을 전달해주는 값을 말합니다.
대부분의 함수는 하나 이상의 매개변수를 가지며, 매개변수가 없는 함수도 존재합니다.
기본적으로 함수의 인수는 값 전달(passing by value) 방식으로 매개변수로 전달됩니다.
인수를 함수에 전달하면, 새롭게 생성된 매개변수에 전달받은 값이 복사되어 저장됩니다.
이처럼 매개변수에 저장된 값은 전달받은 데이터의 복사본으로, 함수 안에서 변경되어도 함수 밖의 원본 데이터에는 영향을 주지 않습니다.
지역 변수(local variable)란 '블록' 내에서 선언된 변수를 의미합니다.
지역 변수는 변수가 선언된 블록 내에서만 유효하며, 블록이 종료되면 메모리에서 사라집니다.
이러한 지역 변수는 메모리상의 스택(stack) 영역에 저장되며, 초기화하지 않으면 의미 없는 값(쓰레기값)으로 초기화됩니다. 함수의 매개변수 또한 함수 내에서 정의되는 지역 변수로 취급됩니다.
전역 변수(global variable)란 함수의 외부에서 선언된 변수를 의미합니다.
전역 변수는 프로그램의 어디에서나 접근할 수 있으며, 프로그램이 종료되어야만 메모리에서 사라집니다.
이러한 전역 변수는 메모리상의 데이터(data) 영역에 저장되며, 직접 초기화하지 않아도 0으로 자동 초기화됩니다.
전역 변수와 같은 이름의 지역 변수가 함수 내부에서 선언되기 전까지는 함수에서도 전역 변수 var에 접근할 수 있습니다.
하지만 같은 이름의 지역 변수가 선언된 후에는 함수에서 전역 변수로 접근할 방법이 없어집니다.
왜냐하면, 블록 내에서 선언된 지역 변수는 같은 이름의 전역 변수를 덮어쓰기 때문입니다.
따라서 이처럼 전역 변수와 같은 이름으로 지역 변수를 선언하는 것은 좋지 않습니다.
출처
https://kathak33.tistory.com/32
매개변수, 지역변수, 전역변수, 변수선언 (자바스크립트)
매개변수(parameter)란 함수의 정의에서 전달받은 인수를 함수 내부로 전달하기 위해 사용하는 변수를 의미합니다. 인수(argument)란 함수가 호출될 때 함수로 값을 전달해주는 값을 말합니다. 대부
kathak33.tistory.com
- handler
이벤트처리(handle) : 해당 이벤트 조건을 충족해야만 함수가 이루어지도록 => 이벤트함수(handler)
예시) <button type="button" onclick="add(200, 100)">
<script> function add(x, y) { alert('더하기 기능 처리'); alert('더한 값의 결과' + (x + y)); } function minus(x, y) { alert('빼기 기능 처리'); alert('뺀 값의 결과' + (x - y)); } function plus(x, y, z) { alert(x + ' ' + y + '! ' + z + '! '); } function age(x, y) { alert(x + '님의 내년 나이는' + (y + 1) + '세입니다.'); } </script> </head> <body> <button type="button" onclick="add(200, 100)">더하기</button> <button type="button" onclick="minus(400, 100)">빼기</button> <button type="button" onclick="plus('안녕', 'JSP', '바이바이')"> 문자열 더하기 </button> <button type="button" onclick="age('홍길동', 100)">나이 출력</button> <!--<input type="button" value='더하기'>--> </body>일반적인 기능이 아니라 버튼 누르면 고정된 값으로 나오긴 함.
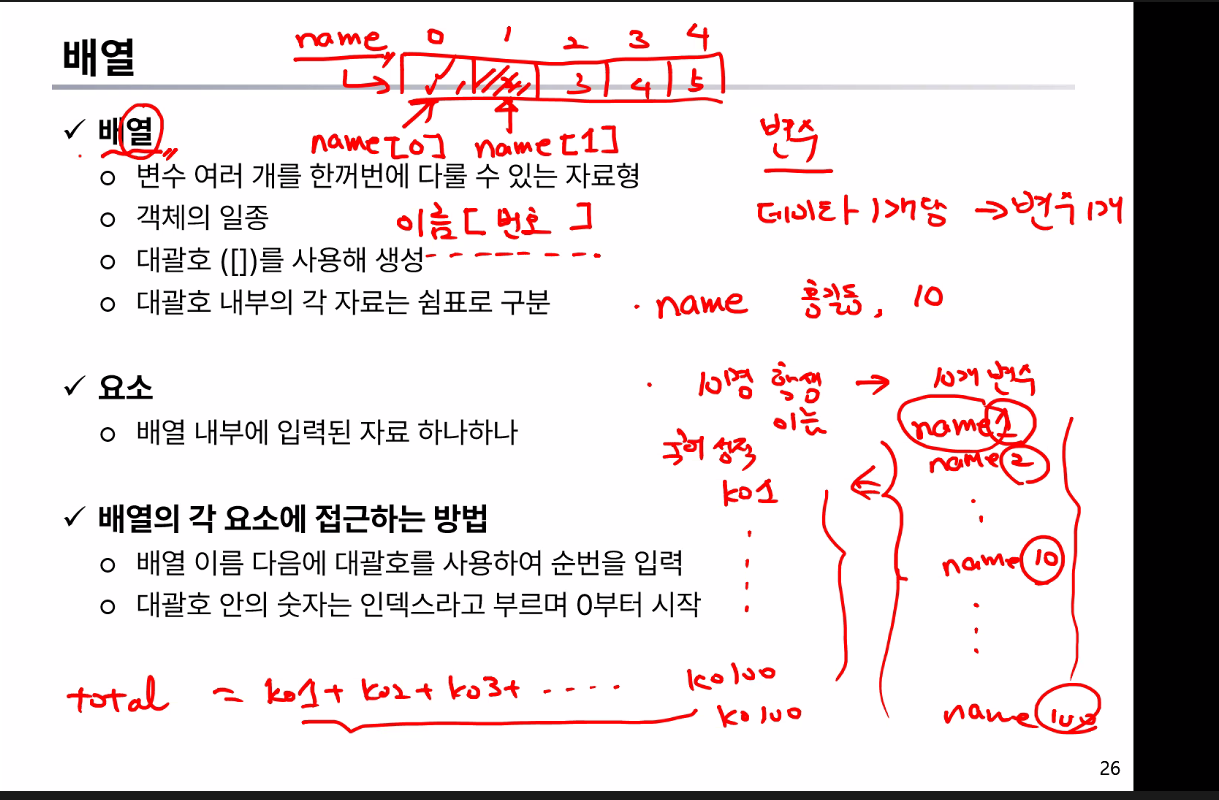
배열 Array
순서에 맞춰서 나열한 것
인덱스(Index) : 요소(element)를 구분하는 법 -- name[] (※ 0부터 시작한다.)
name[2] : 인덱스가 2인 요소

" let array = [ ] "
배열을 만들겠다 "리터럴"
요소 구분은 콤마로 한다.

윤 나 다 라 let array = ['가', '나', '다', '라'];
array[0] = '윤';
console.log(array[0]);console.log(array[1]);console.log(array[2]);console.log(array[3]);
console.log(array);console.log(array.length);
length : 데이터의 개수 (배열 요소의 개수)
=> 0, 1, 2 ,,,,, n
n = length - 1
- for ⭐
- for_length
let array = ['가', '나', '다'];
for (let i = 0; i < 3; i++) {console.log(i + '번째 출력: ' + array[i]);} for (let i = 0; i < array.length; i++) { // ⭐console.log(i + '번째 출력: ' + array[i]);}
for (let i = 0; i < array.length; i++) { // ⭐console.log(i + '번째 출력: ' + array[i]);}이렇게 바꿔주면 배열의 요소 개수만큼 for 문이 작동한다.
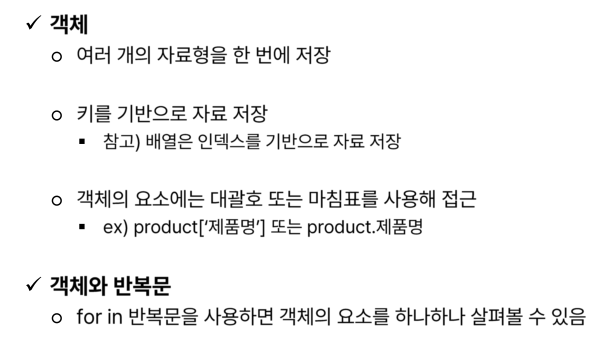
📍객체 Object
여러 개의 데이터를 묶어서 저장한다.
🖤
배열은 index에 숫자로, 객체는 key에 문자(따옴표 생략가능)로.
배열은 [요소, 요소, 요소], 객체는 {속성, 속성, 속성}
구분은 똑같이 콤마로 한다.


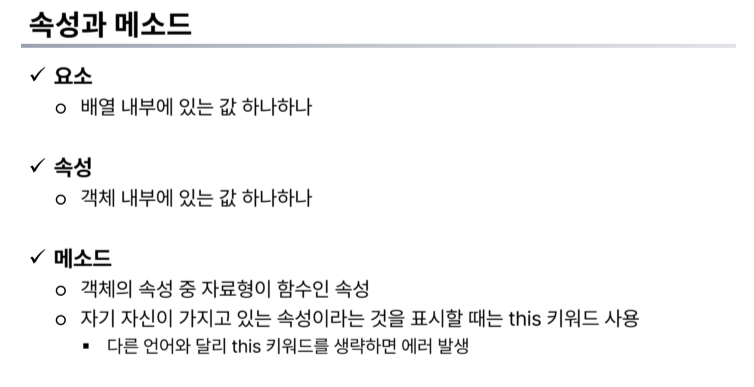
속성에는 데이터(숫자,문자 등), 함수 다 들어갈 수 있는데 함수 속성은 method로 구분해야 한다.
그냥 함수라고 하면 외부에 설정된 것과 헷갈리니 메서드라고 구분지어주자.

❤️
더보기Key에서는 문자열일 경우 ' '따옴표를 생략할 수 있다.
'제품명' : = 제품명:
let product = {제품명: '7D 건조 망고',유형: '당절임',성분: '망고, 설탕, 메타중아황산나트륨, 치자황색소',원산지: '필리핀',};
console.log(product['제품명']);console.log(product['유형']);console.log(product.원산지);console.log(product);
출력값 순서는 상관없이 명칭이 중요하다.

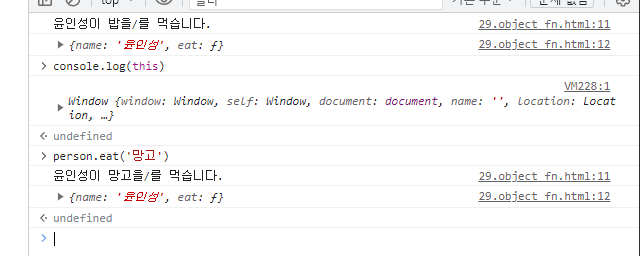
eat이 함수명을 대체하고 (food)앞에 따로 함수명이 없는 익명함수이다. => property 함 person.eat() 은 console.log() 와 모양이 같다.
즉, console은 객체, 점 이하 log는 메서드를 뜻한다.
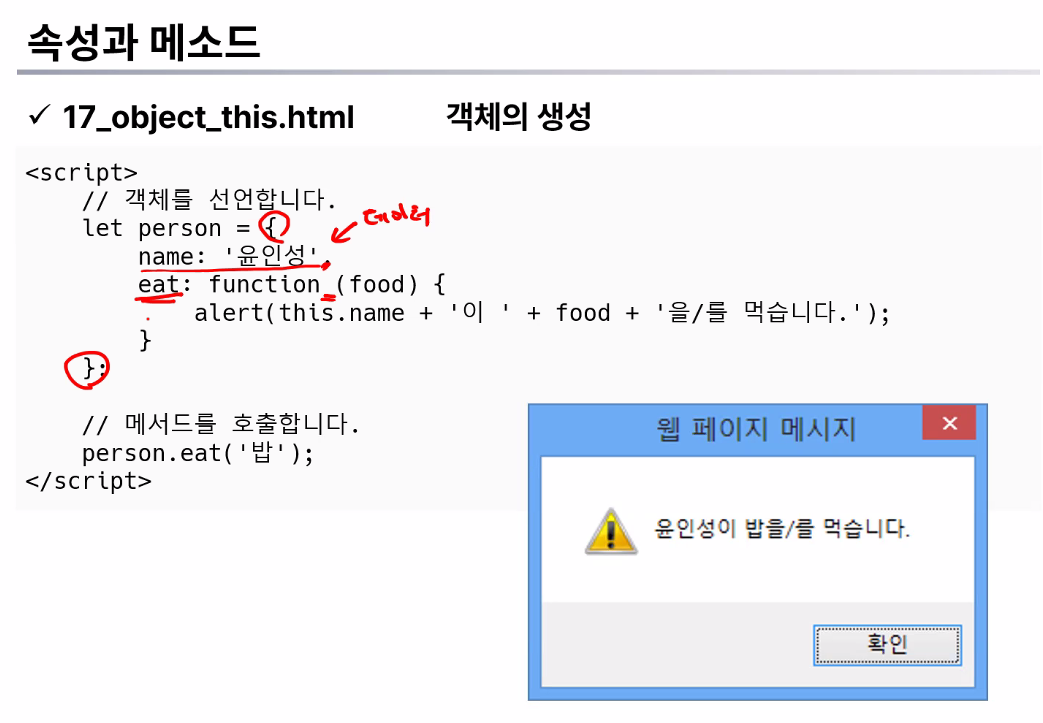
let person = {name: '윤인성',eat: function (food) {console.log(this.name + '이 ' + food + '을/를 먹습니다.');console.log(this);},};// 메서드를 호출합니다.person.eat('밥');
망고 넣으면 망고 먹는다고 함 ⭐this
food : 매개변수
this : 일반변수 >> 위 예시에서 console.log(name + ,, 로 this 없이 쓰면
자신이 가진 속성 내부임을 인식하지 못 하여 에러가 발생할 수 있다.
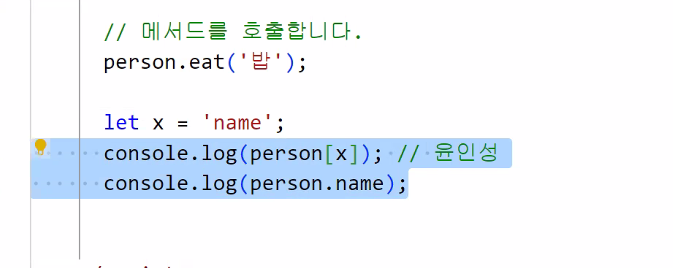
더보기
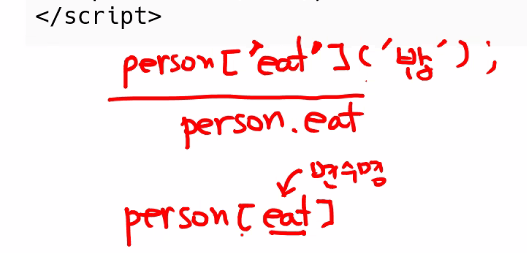
위의 두 줄과 달리 세 번째 줄과 같이 따옴표를 안 쓰면 eat이 변수명으로 되어버린다. 변수를 통해서 속성에 접근하려할 때 = 함수를 호출하려고 할 때 아래와 같이 쓴다.

let person = { name: '윤인성', eat: function (food) { console.log(this.name + '이 ' + food + '을/를 먹습니다.'); console.log(this); }, };key : name, eat
속성 : 윤인성, food(함수로 부여하여 변형 가능한 속성)

표시한 두 줄은 같은 뜻 x : 변수. name 문자열이지만
위에서 name이란 key가
윤인성이란 속성으로
person이란 객체선언에 의해 값이 부여됨. => 윤인성이란 속성(값)으로 나옴.
DOM
Document Object Model
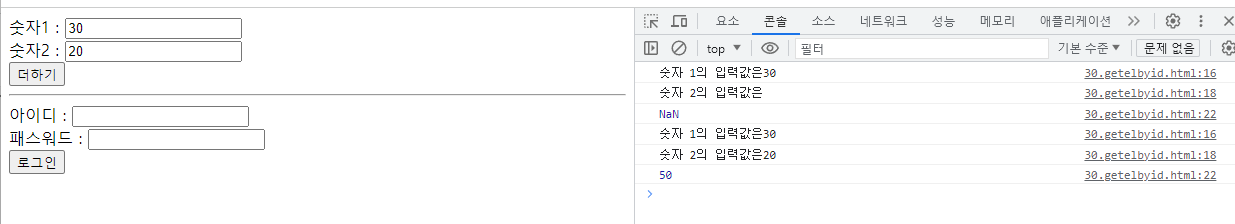
document(객체).getElementById(메서드).value(값 필요한 놈)
domtree상에서 최상단 root : document
getElementById :
.value :
여기서 .은 객체의 프로퍼티를 접근하기 위한 연산자이다.

value는 각각 30과 20. - innerHTML⭐
특정 영역의 내용을 바꿀 때 사용한다.
서버프로그램에서 많이 씀.
동적으로 내용물을 바꿀 수 있다. ex> section.innerHTML (페이지의 섹션 일부만 변경, 로그인하면 사용자 이름으로 변경)
<div id="result2">여기가 innerHTML 부분</div>더보기id를 배정하는 건 getElementByID로 쓰는 게 간략하고 낫다.
<script> function text() { //글자추가버튼을 누르면 이 부분이 처리 result.innerHTML = '내가 글자'; } function text3() { //글자 추가버튼을 누르면 이 부분이 처리 result2.innerHTML = '나도 글자'; } function img() { //이미지 추가 버튼을 누르면 이 부분이 처리 result.innerHTML = '<img src=img/car.jpg>'; } function text2() { //id가 word에 입력한 값을 갖고 와야 한다. //가지고 온 값은 result에 넣어주면 됨. let word = document.getElementById('word').value; result.innerHTML = '<font color=blue>' + word + '</font>'; } </script> </head> <body> <button style="background-color: aqua" onclick="text3()">글자 추가3</button> <button style="background-color: yellow" onclick="text()">글자 추가</button> <button style="background-color: chartreuse" onclick="img()"> 이미지 추가 </button> <button style="background-color: pink" onclick="text2()">글자 추가2</button> 하고 싶은 말: <input type="text" id="word" /> <hr /> <div id="result"></div> <div id="result2"></div> <script> console.log(result); console.log(result2); console.log(word); //여기 오면 전역변수로 result가 잡힘 </script>
텍스트창 입력하고 글자 추가2 버튼 누르면 저렇게 출력됨 'Javascript' 카테고리의 다른 글
0727. Javascript (0) 2023.07.27