-
CSS
Cascading Style Sheet
웹 요소에 둘 이상의 스타일을 적용 시 우선순위에 따라 결정
스타일이 상속 : 부모태그, 자식태그
선택자 범위 속성명 속성값
body { background red ;
외부 스타일 시트
한 폴더 내에 css 파일 생성 후(폴더명/파일명.css)
head 안에 <link> 걸어서 입력
<head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>네이버 첫 페이지</title> <link rel="stylesheet" href="css/1.new.css" /> </head>내부 스타일 시트
1. <head> - <style>
html 문서이지만 style 태그 안에는 css 문법으로 작동한다.
* 전체 파일에 같은 스타일을 적용하되, 특정 페이지에서만 다른 스타일 적용할 때 사용
<title>네이버 첫 페이지</title> <style> body { background-color: pink; } </style> </head>2. inline style
<style> body { background-color: pink; } </style> </head> <body> <a href="mail.html" style="background: skyblue">네이버 메일로</a><br /> <a href="cafe.html">네이버 카페로</a><br /> <a href="news.html">네이버 뉴스로</a><br /> </body>
2. inline style 출력값 - 우선순위
가장 구체적으로 지정된 것
동일한 수준일 경우 나중에(최신) 지정된 것
1.태그에 바로 지정된 것(inline)
2.해당 페이지에 지정된 것(head 안에 style 태그)
3.외부 스타일 시트(css파일)
4.브라우저 default 스타일 (아무 것도 안 했을 때 기본 스타일)
⭐ !important 지정 시 그게 가장 우선적으로 적용된다.
--> 라이브러리는 윗단에, 내가 쓸 건 아랫단에 정의하면 좋다.
선택자
🖤1. 기본선택자
1) 태그명 => p { background } : 태그선택자
2) 클래스 => .class { background }
3) id =? #name { background }
2. 전체선택자
* {속성 : 값;...}
전체적으로 적용할 값
태그들의 디폴트 스타일 지정 시 사용(구체성은 가장 낮음)
ex:기본 폰트 설정
3. id선택자
특정 id에 대한 한 값을 설정하고 싶을 때
내부스타일 시트에서 <style>
안에 id에 대한 선택자를 줄 때는 #id명
#container { width: 500px; } </style> </head> <body> <div id="container"> <h1 class="accent bg">레드향</h1>🖤4. 가상선택자
: 상태를 선택하는 것
<style> a { text-decoration: none; } a:hover { text-decoration: underline; background-color: paleturquoise; } </style> <body> <h1>ㅎㅇ요</h1> <a href="#">네이버</a> </body>a href 로 링크를 하나 만들어 둔 후,
a에 대한 스타일 적용
hover : 커서를 가져다대면 나타나는 스타일
※ h1:hover 이렇게 쓸 경우 콜론(:) 다음에 띄어쓰면 인식 x
위와 같이 붙여써야 한다.
h1 :hover는 h1의 후손인 그 아래 범주로 넘어가버림

안 보이지만 커서가 올라간 상태다. +) ㅎㅇ요에 커서 닿으면 손가락 만들기
h1:hover {cursor: pointer;}하버 적용 예시
<style>a {text-decoration: none;}a:hover {text-decoration: underline;background-color: paleturquoise;}h1:hover {cursor: pointer;}tr:hover {background-color: #bbb;cursor: pointer;}</style>
:checked => checkbox, radio에서 표시된 상태
:focus => 누르면 테두리가 진해지는 게 기본값
: enabled => 입력 가능한 칸
:disabled => 입력할 수 없도록 막음
<title>Document</title><style>/* input만 쓰면 input선택자. disabled까지 써 줘야 함 */input:disabled {background-color: gray;}input:focus {background-color: violet;}button:hover {color: orange; /*글자색*/background-color: mediumaquamarine;font-weight: bold; /*폰트 굵기*/}</style>
5. 속성 선택자
[ ]
form 요소와 주로 쓴다.
속성명 속성값
input [ type = text ] {
input[type="text"] {background-color: yellowgreen;color: wheat;font-size: 30px;더보기선택자[속성=값] : 특정 값과 일치하는 태그
선택자[속성 ^= 값] : 특정 값으로 시작하는 태그
선택자[속성 $= 값] : 특정 값으로 끝나는 태그
선택자[속성 *=값] : 특정 값을 포함하는 태그
🖤6. 구조 선택자
자손 / 후손(자손을 포함한 이하 모두)
>
p>a :자손
p a :후손
id선택자의 자손 > 선택자
#d1 > p { /* id가 d1바로 아래 p태그만 스타일 적용*/
#d2 p { /* id가 d1 아래 아무 p태그나 스타일 적용*/
=> 공백 때문에 후손이 됨
⭐DOM Tree
Document Object Model Tree
html문서의 대상을 Tree구조로 인식하는 법(거꾸로 된 나무)

.menu .item>a
menu 클래스의 후손 item클래스의 자손 a
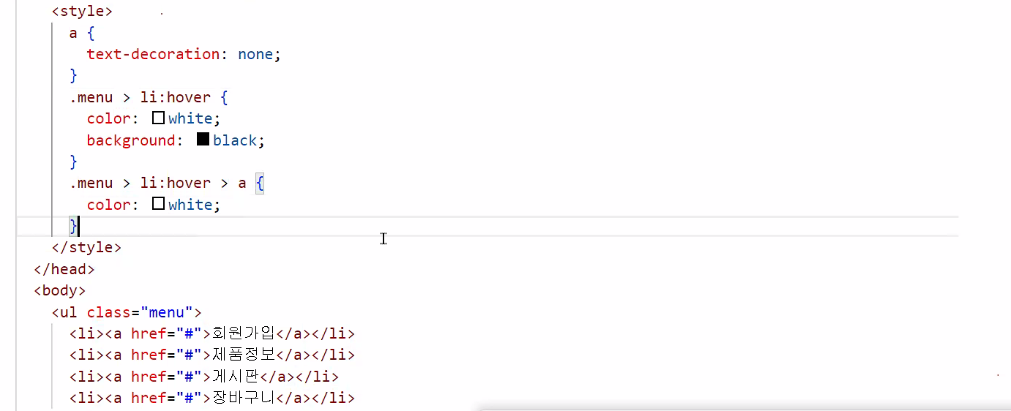
<style>a {text-decoration: none;}ul > li:hover {background-color: black;}ul > li:hover > a {color: white;}</style></head><body><ul><!--.menu--><li><!--.item--><a href="#">회원가입</a><!--a--></li><li><a href="#">제품정보</a></li><li><a href="#">게시판</a></li><li><a href="#">장바구니</a></li></ul>ul의 자손 중 li가 hover 된 것만 검정색으로 바뀌고 글자는 흰색으로 바뀜
a 태그가 더 자세하므로 a href에 대한 기본값인 글자색 파란색을 변경하려면 위와 같이 > a 로 또 지정해야 함
용도를 구분하려면 class로 구분 (menu)
ul.menu > li:hover {background-color: black;}ul.menu > li:hover > a {color: white;}</style></head><body><ul class="menu"><!--.menu--><li><!--.item--><a href="#">회원가입</a><!--a--></li><li><a href="#">제품정보</a>
자손 후손은 menu를 쓸 때 이렇게도 구분할 수 있다.
.class
클래스는 공백으로 구분한다.
<h1 class="accent bg">레드향</h1>accent, bg 각각 두 개의 클래스
<style> p { font-style: italic; } .accent { border: 1px solid #000; /* 테두리 */ padding: 5px; /* 테두리와 내용 사이의 여백 */ } .bg { background-color: #ddd; /* 배경색 */ } </style> </head> <body> <div> <h1 class="accent bg">레드향</h1> <p> 껍질에 붉은 빛이 돌아 <span class="accent">레드향</span>이라 불린다. </p>이 코드를 적용 시 아래와 같이 나타난다.

네모된 레드향 부분이 accent <h1 class ="accent">
<div> <span>

기본적으로 width 설정 시 padding 범위까지이다.
margin
10px (상하좌우)
10px 20px (상하, 좌우)
10px 20px 10px 5px (12시부터 시계방향 - padding에서 적용)

width: 500px; /* 너비 */ margin: 10px auto; /* 10px의 바깥 여백에 자동 가운데 정렬 */ padding: 10px; /* 테두리와 내용 */ border: 1px solid #000; /* 테두리 바깥 */

- 단위
%
px 해상도에 따라 조절이 안 됨(pc-폰)
em (현재 크기 기준)
rem (route를 기준으로 몇 배수인지 / ex - *전체선택자로 폰트 설정 시 그에 맞춤)
<style> /*숫자는 1부터 시작하며 2n, 2n+1과 같은 수식도 가능하다.*/ p:nth-child(1) { } p:nth-child(2) { font-size: 100%; } p:nth-child(3) { font-size: 1.5em; } p:nth-child(4) { font-size: 200%; } </style> </head> <body> <p>첫 번째 줄</p> <p>두 번째 줄</p> <p>세 번째 줄</p> <p>네 번째 줄</p> </body>지브라 효과
http://127.0.0.1:5500/7.ahover.html
http://127.0.0.1:5500/7.ahover.htmltr:nth-child(2n) {background-color: darkolivegreen;}</style>
Display

inline은 여백값 적용이 되지 않는다.
span {width: 100px;height: 50px;padding: 10px;margin: 100px;background-color: yellow;}</style></head><body><div class="box">이것은 div내용 <span>스팸아니고 스팬</span>입니다.후련함..후련함..후련함..후련함..ㅇ라ㅓㄴ아런이렁ㄴ런아러아리ㅓㄴ이런알</div><div>후련함..후련함..후련함..후련함..ㅇ라ㅓㄴ아런이렁ㄴ런아러아리ㅓㄴ이런알</div></body>
노란칸이 이상하다. display : inline-block 삽입
->
}span {display: inline-block;width: 100px;height: 50px;padding: 10px;margin: 100px;background-color: yellow;}
이러면 된다.
list 블릿 제거하고 inline 정렬을 특정 메뉴에만 적용하기
ul.menu li {list-style-type: none; <<< 블릿 제거 이거임display: inline;}</style>
간격 구분
ul.menu li {list-style-type: none;display: inline;margin: 10px 20px;padding: 5px 10px 5px 10px;주황 : margin
연두 : padding

가운데 정렬하기
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .box { width: 100px; height: 100px; background-color: yellow; margin: 20px; float: right; display: flex; justify-content: center; align-items: center; } /* span { width: 20px; height: 20px; margin: 20px auto; } */ </style> </head> <body> <div class="box"><span>박스1</span></div> <div class="box"><span>박스2</span></div> <div class="box"><span>박스3</span></div> </body> </html>❤️정렬
더보기display : flex;
justify-content : center; (수직)
align-item : center; (수평)
float
딱 붙이기
위에서 쓰인 코드가 각 방향에서 붙이는 첫 번째 순서이다.
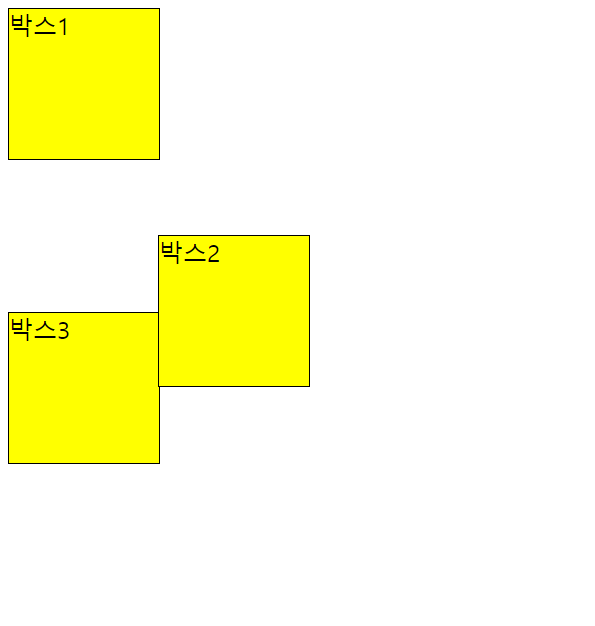
<style>.box {width: 100px;height: 100px;background-color: yellow;margin: 20px;float: right;}</head><body><div class="box">박스1</div><div class="box">박스2</div><div class="box">박스3</div></body>
position

static : 기본값
relative : 상대 위치
absolute : 상대적 절대(부모태그인 relative 기준) 위치 => 단독이 아닌 자식태그로 쓰임
fixed : 화면이 기준(브라우저의 좌측 상단)
relative
기본값으로 static이 적용되어 있어서 style에서 id 지정된 클래스의 position을 relative로 바꿔줘야 한다.
#box2 {position: relative;left: 100px;top: 50px;}</style></head><body><div class="box">박스1</div><div class="box" id="box2">박스2</div><div class="box">박스3</div></body>
fixed
#box3 {position: fixed;right: 0px;bottom: 0px;}
`
repeat : 계속 반복해서 나올 거냐?
페이지를 만들어보자
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> body { background-color: yellow; /* 배경색 */ color: blue; /* 글자색 */ } h1 { text-decoration: none; color: blueviolet; background: burlywood; font-weight: bold; font-family: 궁서; } </style> </head> <body> <form action="check"></form> <h3>로그인 화면</h3> <table border="1"> <tr align="center"> <td>아이디</td> <td><input type="text" name="id" /></td> </tr> <tr> <td>비밀번호</td> <td><input type="password" name="pw" /></td> </tr> <tr> <td colspan="2" align="center" style="background-color: lime"> <input type="submit" style="background-color: red; color: green" value="서버로 전송" /> </td> </tr> </table> </body> </html>
엄청난 디자인
css framework Bootstrap
사용하기
1. CDN 설치
 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- Latest compiled and minified CSS --><linkrel="stylesheet"/>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- Latest compiled and minified CSS --><linkrel="stylesheet"/>
<!-- jQuery library -->
<!-- Popper JS -->
<!-- Latest compiled JavaScript --><script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"></script></head><body></body></html>
2. 폰트

</> 으로 복사 
동일하게 복붙
기본 클래스
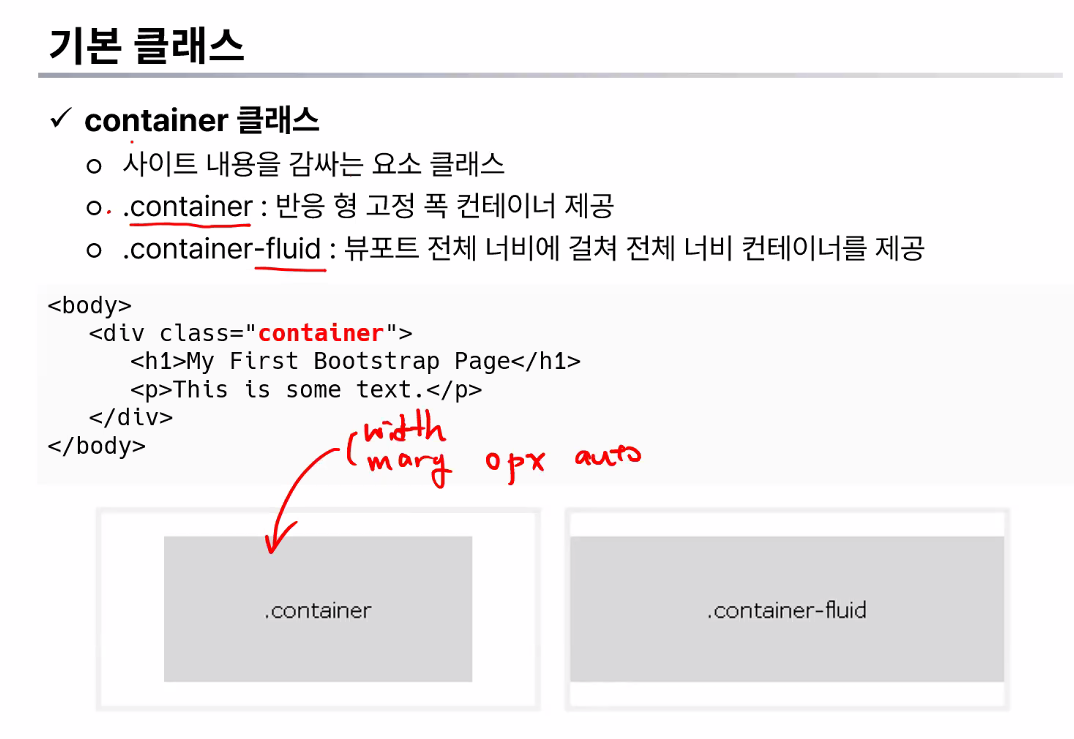
1. container 클래스

중앙 영역을 잡을 때 씀 * container 는 bootstrap에서 정한 것이므로 정확히 입력해야 한다.
반응형 웹사이트
2. Grid System

Grid System
12개를 쓰는 이유는 약수가 많아서 쓸 수 있는 배열이 많다.(1,2,3,4,6,12)
최근 프레임은 24개의 열로도 사용한다.

sm 등은 사이즈를 뜻함 small, medium, large, extra.. 
> 해상도 상관없이 3개의 col 불러오겠다.
<div class="row"><div class="col-sm-3">col 1</div><div class="col-sm-3">col 2</div><div class="col-sm-3">col 3</div><div class="col-sm-3">col 4</div>sm보다 작으면 3개씩 묶어서 4개의 열로 12개의 행을 각각 묶어라
<div class="col-sm-3 col-md-2">col 1</div>한 행에 크기가 middle이 될 때까지 2개씩 묶어라
화면이 middle보다 작아지면 위의 sm-3인 3개씩 묶임



이렇게 된다.
더보기응용
<div class="row"><div class="col-sm-6 col-md-4 col-lg-3">col 1</div><div class="col-sm-6 col-md-4 col-lg-3">col 2</div><div class="col-sm-6 col-md-4 col-lg-3">col 3</div><div class="col-sm-6 col-md-4 col-lg-3">col 4</div><div class="col-sm-6 col-md-4 col-lg-3">col 5</div><div class="col-sm-6 col-md-4 col-lg-3">col 6</div><div class="col-sm-6 col-md-4 col-lg-3">col 7</div><div class="col-sm-6 col-md-4 col-lg-3">col 8</div></div>비균등 컬럼
합이 12이하이면 되고, 12가 되지 않으면 남은 수는 빈 공간이 된다.
12가 넘어서면 다음 줄에 표기된다.(ex: 2/6/3/2)
 <div class="row"><div class="col-sm-4">사이드 메뉴</div><div class="col-sm-8">본문</div></div>
<div class="row"><div class="col-sm-4">사이드 메뉴</div><div class="col-sm-8">본문</div></div>Grid 속 Grid
<body> <div class="container"> <div>메뉴 영역</div> <div class="row"> <div class="col-sm-4">사이드 메뉴</div> <div class="col-sm-8"> <div class="row"> <!--여기도 row로 해 줘야함--> <div class="col-sm-6 col-md-4 col-lg-3">col 1</div> <div class="col-sm-6 col-md-4 col-lg-3">col 2</div> <div class="col-sm-6 col-md-4 col-lg-3">col 3</div> <div class="col-sm-6 col-md-4 col-lg-3">col 4</div> <div class="col-sm-6 col-md-4 col-lg-3">col 5</div> <div class="col-sm-6 col-md-4 col-lg-3">col 6</div> <div class="col-sm-6 col-md-4 col-lg-3">col 7</div> <div class="col-sm-6 col-md-4 col-lg-3">col 8</div> </div> </div> </div> <div>footer영역(copyright)</div> </div> </body>
Font
기본값⬇️
더보기기본값 텍스트 클래스
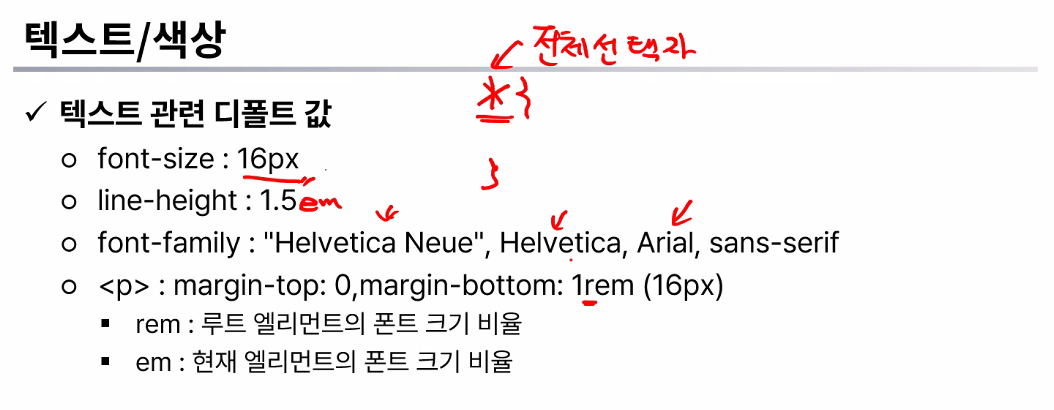
font-size : 16px
line-height:1.5
text-center
text-*-center (ex:text-sm-center)
text-right
.list-inline -> 줄글이 박음질처럼 가로로 됨
.text-primary : 파랑
.text-danger : 빨강
- background-color
.bg-success
- Border

전체 선택자로 하고 쓸 만한 요소들 그외는 Bootstrap 강의자료 11p~ 참고
 더보기
더보기m-숫자 (3이 기본, 1~5)
ml-2 :margin left 2만큼 줘라
mx-2 : 좌우 x축으로 2만큼씩 줘라
mt :top, mb:bottom, my:y축
mx-auto
margin 은 background 처럼 단축속성이다.
때문에 margin : top&bottom, left & right 처럼 두 개의 value로 표현할 수 있다.
auto 값은 브라우저가 남은너비 의 공간을 계산하여 좌우 균등하게 배분해 준다.
left & right의 value를 auto로 설정했다면,
element는 지정된 width 만큼 공간을 차지하며, 남은 공간은 균등하게 나뉘어 좌,우 margin이 갖게 된다.
- 참조: www.w3schools.com/css/css_margin.asp
그래서 auto를 적용하기 이전에 요소의 width가 정의 되어 있어야 한다..table
thead 말고 tbody만 적용!!
<body> <table class="table"> <!--table은 width가 100%로 부모태그를 다 채움, 수평선만 그어줌--> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> </tbody> </table> </body>
table bootstrap에서 클래스로 묶은 table 지브라 효과
<table class="table table-striped">*class 뒤에 table 한 개는 무조건 있어야 한다. (혼용해서 쓰면 안 됨)

+)
<table class="table table-striped table-bordered">이렇게 띄어쓰기 후 나열을 쭉 하면 스타일이 적용된다.
수직선도 나옴.
더보기<table class="table table-hover">연락처 목록, 아이콘 삽입
text-primary
<style> .footer { background-color: azure; } </style> </head> <body> <div class="container"> <div>메뉴 영역</div> <div class="row"> <div class="col-sm-4">사이드 메뉴</div> <div class="col-sm-8"> <h1 class="my-3 text-primary"> <i class="fa-regular fa-address-book"></i>연락처 목록 </h1> <!--my-3은 margin 3만큼 y축 위아래로 여백 준 것 text-primary는 중요한 부분이란 뜻으로 같이 딸려 있는 아이콘도 색상이 파란색으로 변한다.--> <table class="table table-hover"> <!--table은 width가 100%로 부모태그를 다 채움, 수평선만 그어줌--> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> <tr> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> </tbody> </table> </div> <div class="text-center p-4 footer"> <i class="fa-regular fa-copyright"></i>java-backend. created ny 2023.7 </div> </div> </div> </body> </html>
글자 가운데 정렬을 놓침; 'CSS' 카테고리의 다른 글
0726. CSS(2) (0) 2023.07.26